Canvas Sizes Html . That way, no matter where you put the canvas you'll. The height attribute specifies the height of the. Learn what and how's of the canvas element in html 5 & find code examples the width and height attribute defines the size of the canvas. — this guide covers everything you need to know about html canvas. By default, a canvas has no border and no content. The markup looks like this:. The default size of the canvas is 300px (width) x 150px. — using html attributes, specify the canvas dimensions by adding width and height attributes within the <<strong>canvas</strong>> tag, defining. a canvas is a rectangular area on an html page. — for example: — you want the size of the canvas itself, not the size of the window.
from fixthephoto.com
the width and height attribute defines the size of the canvas. The markup looks like this:. — this guide covers everything you need to know about html canvas. a canvas is a rectangular area on an html page. — you want the size of the canvas itself, not the size of the window. By default, a canvas has no border and no content. The height attribute specifies the height of the. — for example: That way, no matter where you put the canvas you'll. Learn what and how's of the canvas element in html 5 & find code examples
How to Transfer a Picture to Canvas in 2 Ways
Canvas Sizes Html The markup looks like this:. — you want the size of the canvas itself, not the size of the window. the width and height attribute defines the size of the canvas. That way, no matter where you put the canvas you'll. a canvas is a rectangular area on an html page. The default size of the canvas is 300px (width) x 150px. — using html attributes, specify the canvas dimensions by adding width and height attributes within the <<strong>canvas</strong>> tag, defining. — this guide covers everything you need to know about html canvas. — for example: The markup looks like this:. Learn what and how's of the canvas element in html 5 & find code examples By default, a canvas has no border and no content. The height attribute specifies the height of the.
From www.imaginecanvas.com
Photos On Canvas Photo Canvas Sizes & Prices Imagine Canvas Canvas Sizes Html The height attribute specifies the height of the. The default size of the canvas is 300px (width) x 150px. That way, no matter where you put the canvas you'll. — this guide covers everything you need to know about html canvas. — you want the size of the canvas itself, not the size of the window. By default,. Canvas Sizes Html.
From usa.jellybeanstreet.com
Canvas Pricing and Size Guide Canvas Sizes Html The default size of the canvas is 300px (width) x 150px. — for example: That way, no matter where you put the canvas you'll. — you want the size of the canvas itself, not the size of the window. — this guide covers everything you need to know about html canvas. The markup looks like this:. . Canvas Sizes Html.
From drawingprofy.com
Most Common Canvas Sizes DrawingProfy Canvas Sizes Html the width and height attribute defines the size of the canvas. — this guide covers everything you need to know about html canvas. By default, a canvas has no border and no content. a canvas is a rectangular area on an html page. The height attribute specifies the height of the. — you want the size. Canvas Sizes Html.
From geops.com
Determining maximum HTML Canvas sizes geOps Canvas Sizes Html — for example: The default size of the canvas is 300px (width) x 150px. The height attribute specifies the height of the. Learn what and how's of the canvas element in html 5 & find code examples That way, no matter where you put the canvas you'll. The markup looks like this:. — using html attributes, specify the. Canvas Sizes Html.
From www.templateroller.com
Canvas Cheat Sheet Download Printable PDF Templateroller Canvas Sizes Html The markup looks like this:. — this guide covers everything you need to know about html canvas. — for example: the width and height attribute defines the size of the canvas. — using html attributes, specify the canvas dimensions by adding width and height attributes within the <<strong>canvas</strong>> tag, defining. That way, no matter where you. Canvas Sizes Html.
From www.etsy.com
Canvas Size Guide, JPG, PDF, Canva, Wall Art Size Guide, Print Size Canvas Sizes Html By default, a canvas has no border and no content. the width and height attribute defines the size of the canvas. a canvas is a rectangular area on an html page. That way, no matter where you put the canvas you'll. The markup looks like this:. Learn what and how's of the canvas element in html 5 &. Canvas Sizes Html.
From www.etsy.com
Square Canvas Wall Art Size Guide Canvas Print Size Guide Etsy Canvas Sizes Html — this guide covers everything you need to know about html canvas. — using html attributes, specify the canvas dimensions by adding width and height attributes within the <<strong>canvas</strong>> tag, defining. — for example: — you want the size of the canvas itself, not the size of the window. The markup looks like this:. The height. Canvas Sizes Html.
From www.youtube.com
How To Create Canvas Sizes in Procreate Procreate Tutorial For Canvas Sizes Html the width and height attribute defines the size of the canvas. The height attribute specifies the height of the. — you want the size of the canvas itself, not the size of the window. Learn what and how's of the canvas element in html 5 & find code examples — using html attributes, specify the canvas dimensions. Canvas Sizes Html.
From www.canvasvows.com
Canvas Sizing Guide (Standard Canvas Sizes Here at Canvas Vows) Canvas Sizes Html the width and height attribute defines the size of the canvas. — using html attributes, specify the canvas dimensions by adding width and height attributes within the <<strong>canvas</strong>> tag, defining. — this guide covers everything you need to know about html canvas. The height attribute specifies the height of the. — for example: — you. Canvas Sizes Html.
From www.canvasvows.com
Canvas Sizing Guide (Standard Canvas Sizes Here at Canvas Vows) Canvas Sizes Html — for example: By default, a canvas has no border and no content. Learn what and how's of the canvas element in html 5 & find code examples — you want the size of the canvas itself, not the size of the window. a canvas is a rectangular area on an html page. The default size of. Canvas Sizes Html.
From gossby.com
Canvas Size Guide How to Bring Perfect Artworks to Your Home? Canvas Sizes Html That way, no matter where you put the canvas you'll. By default, a canvas has no border and no content. a canvas is a rectangular area on an html page. — you want the size of the canvas itself, not the size of the window. — for example: Learn what and how's of the canvas element in. Canvas Sizes Html.
From www.pinterest.com
Wall Art Size Guide, Square Frame Sizes Guide, Canvas Size Guide Canvas Sizes Html — you want the size of the canvas itself, not the size of the window. — this guide covers everything you need to know about html canvas. The height attribute specifies the height of the. Learn what and how's of the canvas element in html 5 & find code examples That way, no matter where you put the. Canvas Sizes Html.
From upberi.com
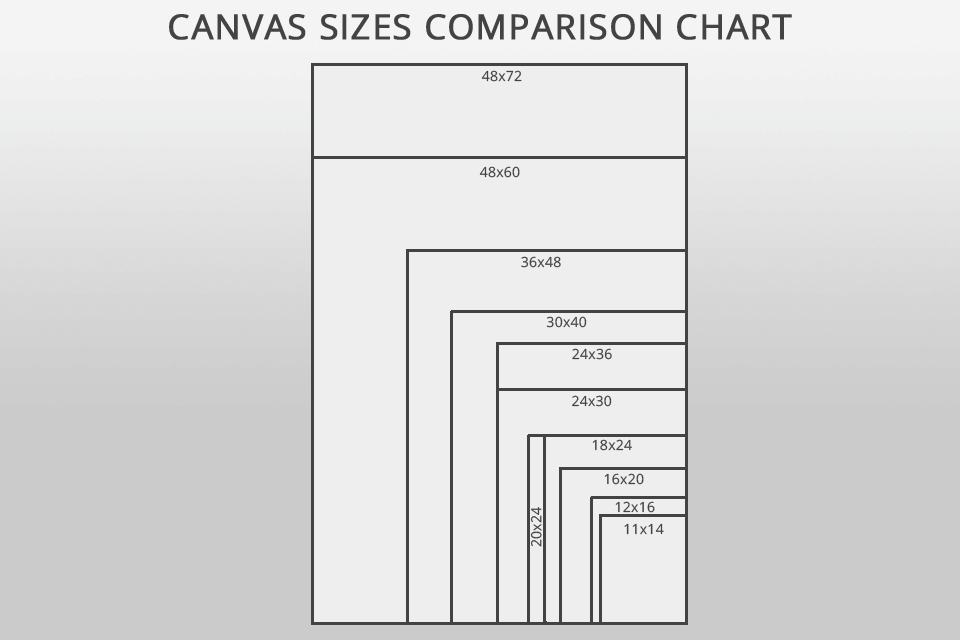
Canvas Sizes The Ultimate Portrait Size Chart You Need (2022) Canvas Sizes Html Learn what and how's of the canvas element in html 5 & find code examples — this guide covers everything you need to know about html canvas. a canvas is a rectangular area on an html page. By default, a canvas has no border and no content. The height attribute specifies the height of the. — you. Canvas Sizes Html.
From www.apparelnbags.com
Canvas Clothing Size Chart Canvas Fit Guide Canvas Sizes Html a canvas is a rectangular area on an html page. Learn what and how's of the canvas element in html 5 & find code examples The markup looks like this:. the width and height attribute defines the size of the canvas. The default size of the canvas is 300px (width) x 150px. — for example: —. Canvas Sizes Html.
From ebbandflowcc.com
The Best Canvas Size for Procreate Ebb and Flow Creative Co Canvas Sizes Html The height attribute specifies the height of the. — you want the size of the canvas itself, not the size of the window. — this guide covers everything you need to know about html canvas. — for example: — using html attributes, specify the canvas dimensions by adding width and height attributes within the <<strong>canvas</strong>> tag,. Canvas Sizes Html.
From www.portraitflip.com
The Complete Guide to Canvas Sizes (2024 Updated ) Canvas Sizes Html By default, a canvas has no border and no content. The markup looks like this:. — you want the size of the canvas itself, not the size of the window. The default size of the canvas is 300px (width) x 150px. — using html attributes, specify the canvas dimensions by adding width and height attributes within the <<strong>canvas</strong>>. Canvas Sizes Html.
From www.vrogue.co
Canvas Sizes The Ultimate Guide For Every Living Spac vrogue.co Canvas Sizes Html By default, a canvas has no border and no content. The markup looks like this:. The default size of the canvas is 300px (width) x 150px. — this guide covers everything you need to know about html canvas. Learn what and how's of the canvas element in html 5 & find code examples — you want the size. Canvas Sizes Html.
From carolineashwood.co.uk
Canvas Sizes Caroline Ashwood Canvas Sizes Html That way, no matter where you put the canvas you'll. By default, a canvas has no border and no content. — you want the size of the canvas itself, not the size of the window. a canvas is a rectangular area on an html page. — this guide covers everything you need to know about html canvas.. Canvas Sizes Html.